点から円までの距離を測定
例

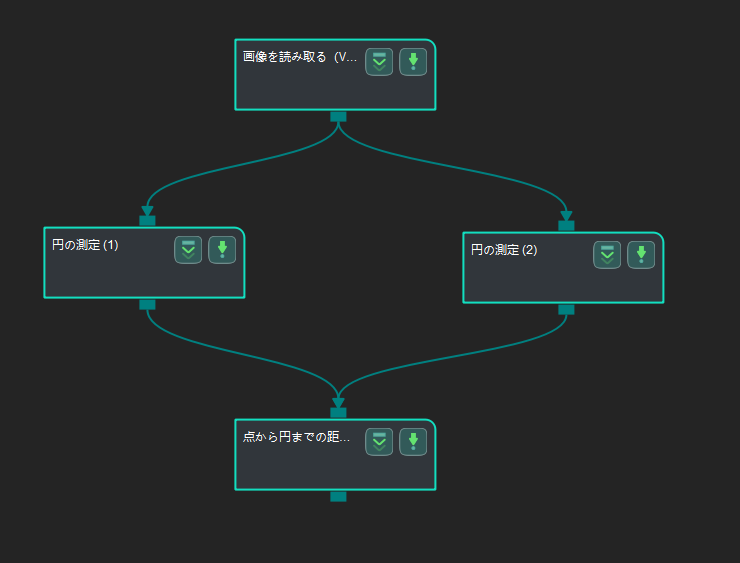
画像を読み取る(V2) 、 円の測定 、 点から円までの距離を測定 を併用して点から円までの距離を測定します。
ステップをつなぐ
-
円の測定 (1)をクリックして、 ステップの入力・出力ポートの選択 画面で「入力1(カラー画像)」のドロップダウンバーで「画像を読み取る_1_カラー画像」を選択します。
-
円の測定 (2)をクリックして、 ステップの入力・出力ポートの選択 画面で「入力1(カラー画像)」のドロップダウンバーで「画像を読み取る_1_カラー画像」を選択します。
-
点から円までの距離を測定 をクリックして、 ステップの入力・出力ポートの選択 画面で、「入力2(点)」のドロップダウンバーで「円の測定_1_円」を選択し、「入力3(円)」のドロップダウンバーで「円の測定_2_円」を選択します。
パラメータの調整と結果の表示
-
画像を読み取る(V2) 設定:
このステップをクリックして ステップパラメータ 画面で、検出する対象物の画像のパスなどを設定します(ユーザーは対象物を含むカラー画像を用意する必要があります)。設定を完了したら、 実行 をクリックしてプロジェクトを実行します。
-
円の測定 (1)の設定:
このステップをクリックしてROIを選択します。

-
円の測定 (2)の設定:
このステップをクリックしてROIを選択します。

-
点から円までの距離を測定 の設定:
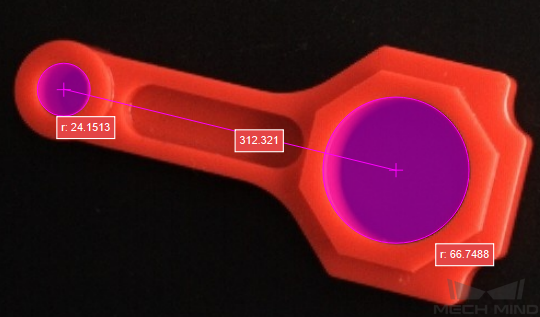
このステップをクリックして、描画エリアと測定結果出力画面で、デフォルトで二つの円の円心の距離(ピクセル単位)を表示します。

-
ユーザーは 測定結果の出力 または 結果ビュー 画面で上限・下限を設定することで測定の値が合格したかどうかを確認できます。