去除被压叠的物体¶
使用场景¶
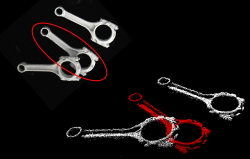
该步骤通常用于步骤 3D 精匹配 之后,根据不同的需求过滤匹配出的位姿,达到去除压叠物体位姿的目的。
提示
去除被压叠的物体 V2 步骤对“投影(2D)”方法进行了优化,对于“投影(2D)”方法,推荐使用 去除被压叠的物体 V2 步骤。
去除被压叠的物体 V2 步骤对“包围盒(3D)”方法未作修改,对于“包围盒(3D)”方法,去除被压叠的物体 和 去除被压叠的物体 V2 步骤均可使用。
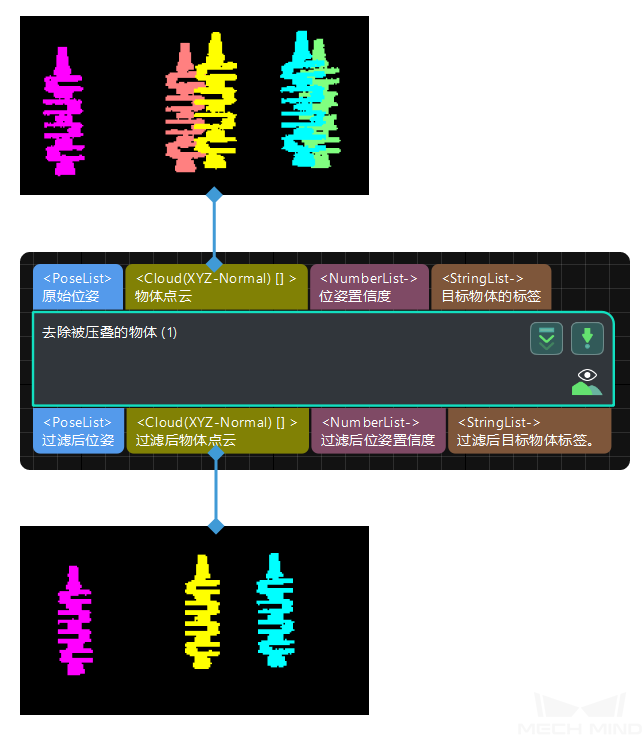
输入与输出¶
参数说明¶
算法类型包含两种,请根据选择的类型调整参数。
BoundingBoxOfObjectIn3DBased(包围盒法)¶
该算法将物体点云包围盒分割成小正方体,通过计算物体与被压叠物体重叠的小正方体数量,以计算物体与被压叠物体的重叠比例。
阈值设置
- 重叠比例阈值(0~1.0)
- 参数解释:重叠比例指物体包围盒与被压叠物体包围盒重叠部分的体积比例,该参数用于决定是否去除被压叠物体的点云。如果某物体点云与被压叠物体点云重叠部分的比例超过该值,则该物体被认为是压叠物体,该物体点云将被去除。如需查看调节效果,请查看 重叠比例阈值 调节。值范围:0~1.0默认值:0.60调节建议:可根据实际需求,按照步长 0.01 来尝试调整 重叠比例阈值 。
点云分辨率设置
- 点云包围盒分辨率
- 调节说明:该参数用于设置点云包围盒的尺寸,即分割物体点云盒时的点云包围盒尺寸。再通过计算点云包围盒的数量计算物体与被压叠物体之间的重叠比例。默认值:3mm。建议值:根据实际情况设置。
物体高度设置
- 物体高度计算方式
- 参数解释:该参数用于选择计算物体高度的方式。值列表:
UsingInputCloudHeight:默认值,根据输入的点云计算高度。
UsingSpecifiedHeight:指定物体高度,点云较平整或点云不能体现物体完整形状时使用。
- 指定高度
- 参数解释:该参数用于指定物体的高度,单位为米(m)。当 物体高度计算方式 为 指定高度 时,需设置该参数。默认值:100mm调节建议:可根据实际情况设置该参数。
尺寸膨胀设定
- 包围盒 X 方向膨胀比例
- 参数解释:将包围盒沿物体位姿的 X 轴膨胀,可以更灵敏地检测到压叠。默认值:1.0000调节建议:可根据实际需求设置该参数。
- 包围盒 Y 方向膨胀比例
- 参数解释:将包围盒沿物体位姿的 Y 轴膨胀,可以更灵敏地检测到压叠。默认值:1.0000调节建议:可根据实际需求设置该参数。
- 包围盒 Z 方向膨胀比例
- 参数解释:将包围盒沿物体位姿的 Z 轴膨胀,可以更灵敏地检测到压叠。当 物体高度计算方式 为 指定高度 时,无需设置该参数。默认值:3.0000调节建议:可根据实际需求设置该参数。
ProjectionOfObjectIn2DBased(投影法)¶
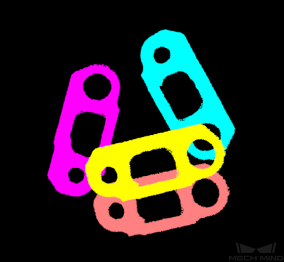
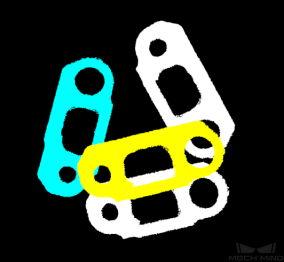
该算法通过计算物体在 2D 平面上投影的被压叠面积比例来判断物体是否被压叠。
阈值设置
- 重叠比例阈值(0~1.0)
- 参数解释:重叠比例指物体包围盒与被压叠物体包围盒重叠部分的体积比例,该参数用于决定是否去除被压叠物体的点云。如果某物体点云与被压叠物体点云重叠部分的比例超过该值,则该物体被认为是压叠物体,该物体点云将被去除。如需查看调节效果,请查看 重叠比例阈值 调节。值范围:0~1.0默认值:0.60调节建议:可根据实际需求,按照步长 0.01 来尝试调整 重叠比例阈值 。
物体高度设置
- 物体高度计算方式
- 参数解释:该参数用于选择计算物体高度的方式。值列表:
UsingInputCloudHeight:默认值,根据输入的点云计算高度。
UsingSpecifiedHeight:指定物体高度,点云较平整或点云不能体现物体完整形状时使用。
- 指定高度
- 参数解释:该参数用于指定物体的高度,单位为米(m)。当 物体高度计算方式 为 指定高度 时,需设置该参数。默认值:100mm调节建议:可根据实际情况设置该参数。
高级设置
- 掩膜闭操作核大小
- 调节说明:该参数用于调节掩膜封闭核大小。默认值:3建议值:根据实际情况设置。
- 深度图膨胀核大小
- 调节说明:该参数用于调节深度图膨胀核大小。默认值:4建议值:根据实际情况设置。