Step Library¶
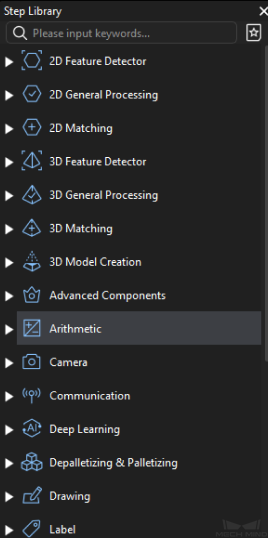
Step library includes all the Steps needed to create a project, as shown below:

Step Display¶
Expand/Collapse Steps¶
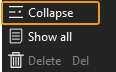
When all groups of Steps are expanded in the Step library, click the right mouse button and click Collapse to fold all the groups.

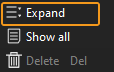
When all groups of Steps are collapsed in the Step library, click the right mouse button and click Expand to unfold all the groups.

Show Frequently-Used Steps/ Show All¶
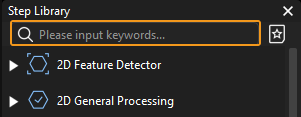
When the button on the right of the search bar is like ![]() , the Step library displays frequently-used Steps only. For all Steps to be displayed, you can click the button
, the Step library displays frequently-used Steps only. For all Steps to be displayed, you can click the button ![]() on the right of the search bar. When the button turns into
on the right of the search bar. When the button turns into ![]() , all Steps will be displayed in the Step library. You can also right-click in the Step Library area and select Show All.
, all Steps will be displayed in the Step library. You can also right-click in the Step Library area and select Show All.

Find Steps¶
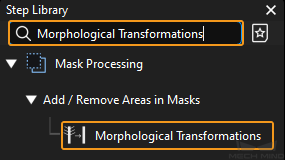
Type a Step name in the search bar to find related Steps. The Step name typed in the bar can be both the full name or key information about the name.

Type in full name of the Step and you can find the exact search result. Take Step “Morphological Transformations” as an example:

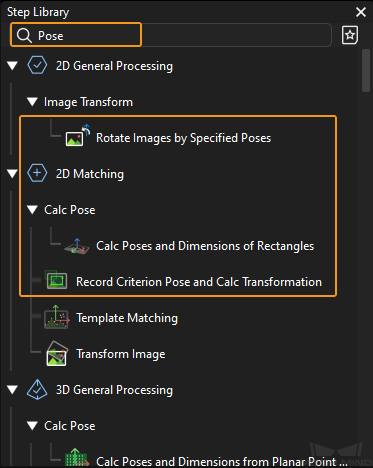
Type in key information about the Step, Steps related to the information will be displayed. Take information “Pose” as an example: